WordPressの記事でコードをかっこよく見せたい!

本ブログはテックブログと謳うだけに、コードなどを紹介する機会が多いです。
そこで、コードの掲載をかっこよく見せるために、ちょっと手を加えました。
今回紹介するのは、WordPressでコードをかっこよく掲載するのに一番楽な方法のご紹介です。
※これはあくまで楽な方法の紹介です。実行するにあたっては自己責任でお願いします!
コードを関数など種類ごとに色分けなどして見やすくすることを、シンタックスハイライトというらしいです。
しかもそれを実装するコンポーネントをGoogleが提供しているという。先生なんでもやってくれるな。
最も簡単に実装する方法は、そのGoogle Code-Prettify をWEBから読み込むだけです。
<script type="text/javascript" src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js></script>これをWordPressだったら、header.phpに追記するだけで、シンタックスハイライトは使用できます。簡単!
ただこれだけだと、あまりかっこよくないので、読み込み先URLにクエリ文字列でスキンを指定してやります。
スキンとは事前に用意されたスタイルのセットです。
<script type="text/javascript" src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sons-of-obsidian" async="async"></script>?以降の部分のことですね。今回は「sons-of-obsidian」というスキンを使っています。
また上記の例ではasyncを記述して、jsの読み込み遅延を行ってページの速度判定への影響を緩和しようとしています。
外部ソースを読み込むとどうしてもページ速度は遅くなります。
これが許されない状況の方は、JSをダウンロードしてローカルで読み込むようにしましょう。
今回は簡単実装の説明なのでそれはナシで。
これでシンタックスハイライトで表示できるようになりました。
WordPressの投稿にコードを書いてみましょう。
今回はビジュアルエディタでの使用方法です。
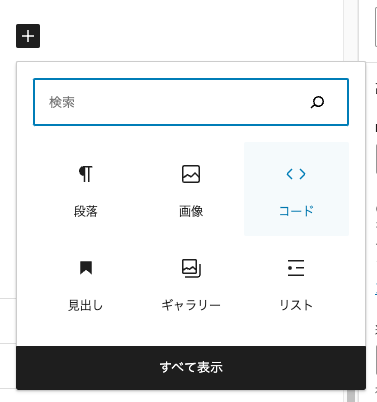
「コード」ブロックにコードを書いてください。


このままだとCode-Prettifyが反映されていません。
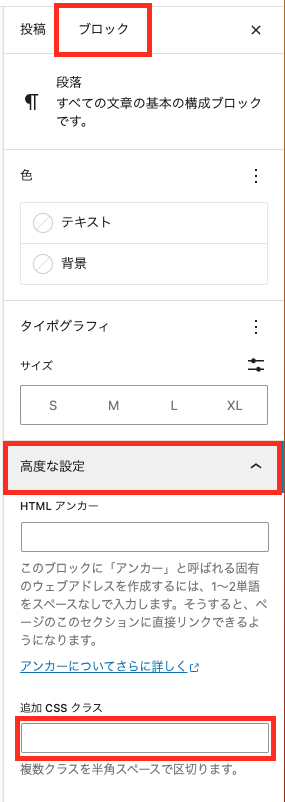
コードを書いたブロックを選んだ状態で、右の「ブロック」の項目を選び、「高度な設定」をクリックします。

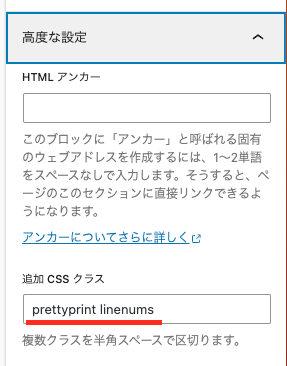
「追加CSSクラス」のところに prettyprint linenums と入れてください。
prettyprint がCode-Prettifyが反映されるクラス、linenumsが行番号が反映されるクラスです。

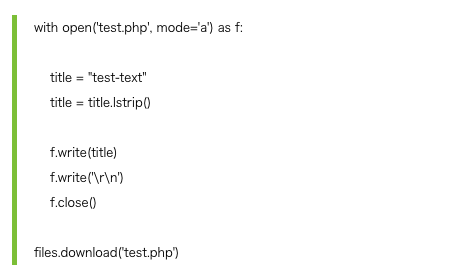
with open('test.php', mode='a') as f:
title = "test-text"
title = title.lstrip()
f.write(title)
f.write('\r\n')
f.close()
files.download('test.php')これで見やすいシンタックスハイライトが実現できました。
実に簡単だ。
なお、スキンを変えてやることで、色々見た目を変えてやることが出来ます。
ご興味のある方は調べてみてはいかがでしょうか。
では。