押したらリンクに飛ぶマップを作ったよ(要illustrator)

こんにちは。takeyemaです。
地図を押したらリンクに飛ぶサイトを作ったので、その方法のメモを残します。
本ブログではmac版illustrator 2022を元に説明します。
操作がOSやバージョンによって異なる場合がありますが、適宜読み替えてください。
押したらリンクに飛ぶ画像は「クリッカブルマップ」と言うんだそう。
まず必要なのはAdobe illustrator!
これ無しでやる方法もありますが、もしイラレ持ってるならこれがいいと思う。複雑な形でも可能なので。
あとはベクターデータの地図を用意しましょう。
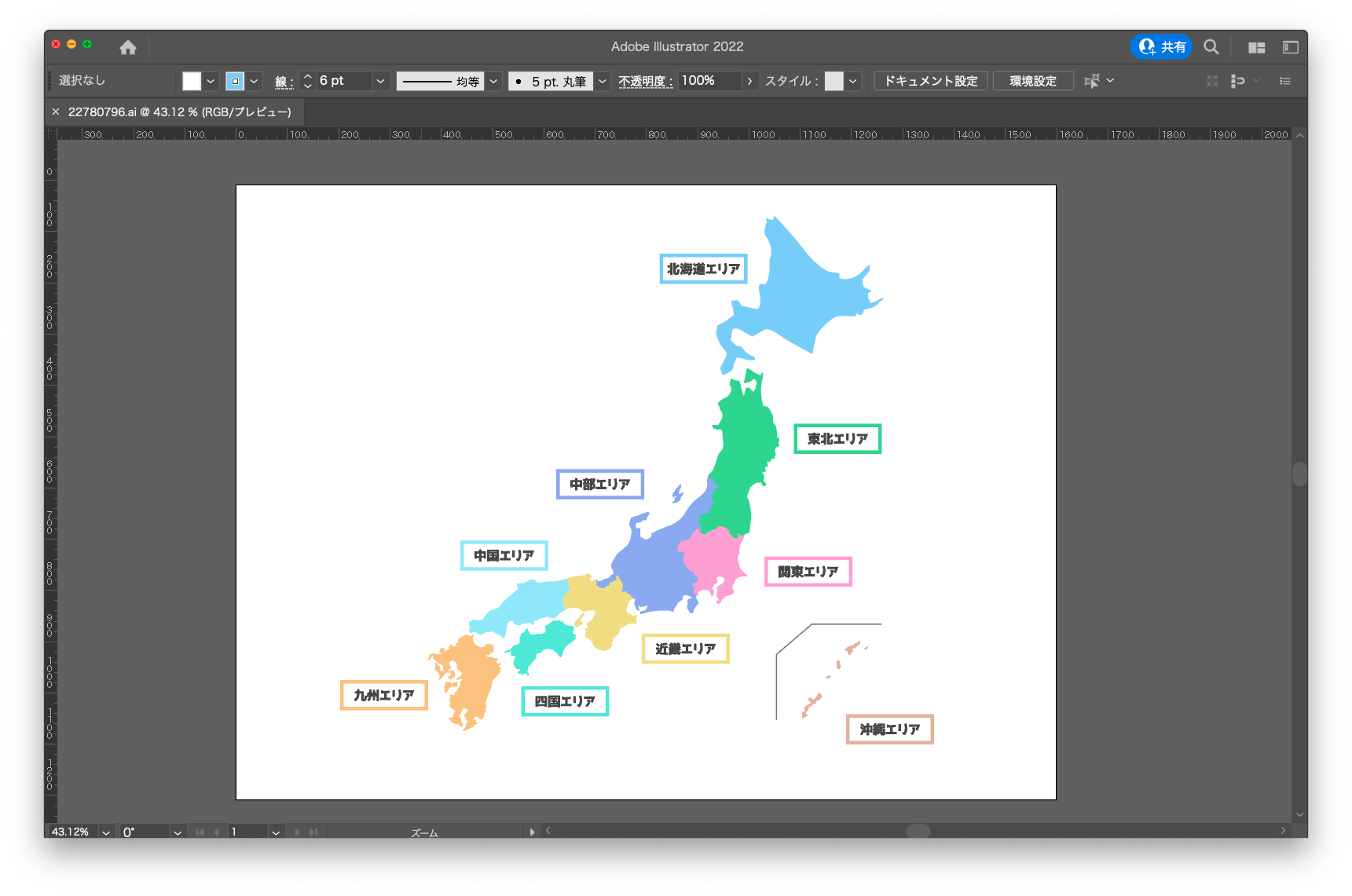
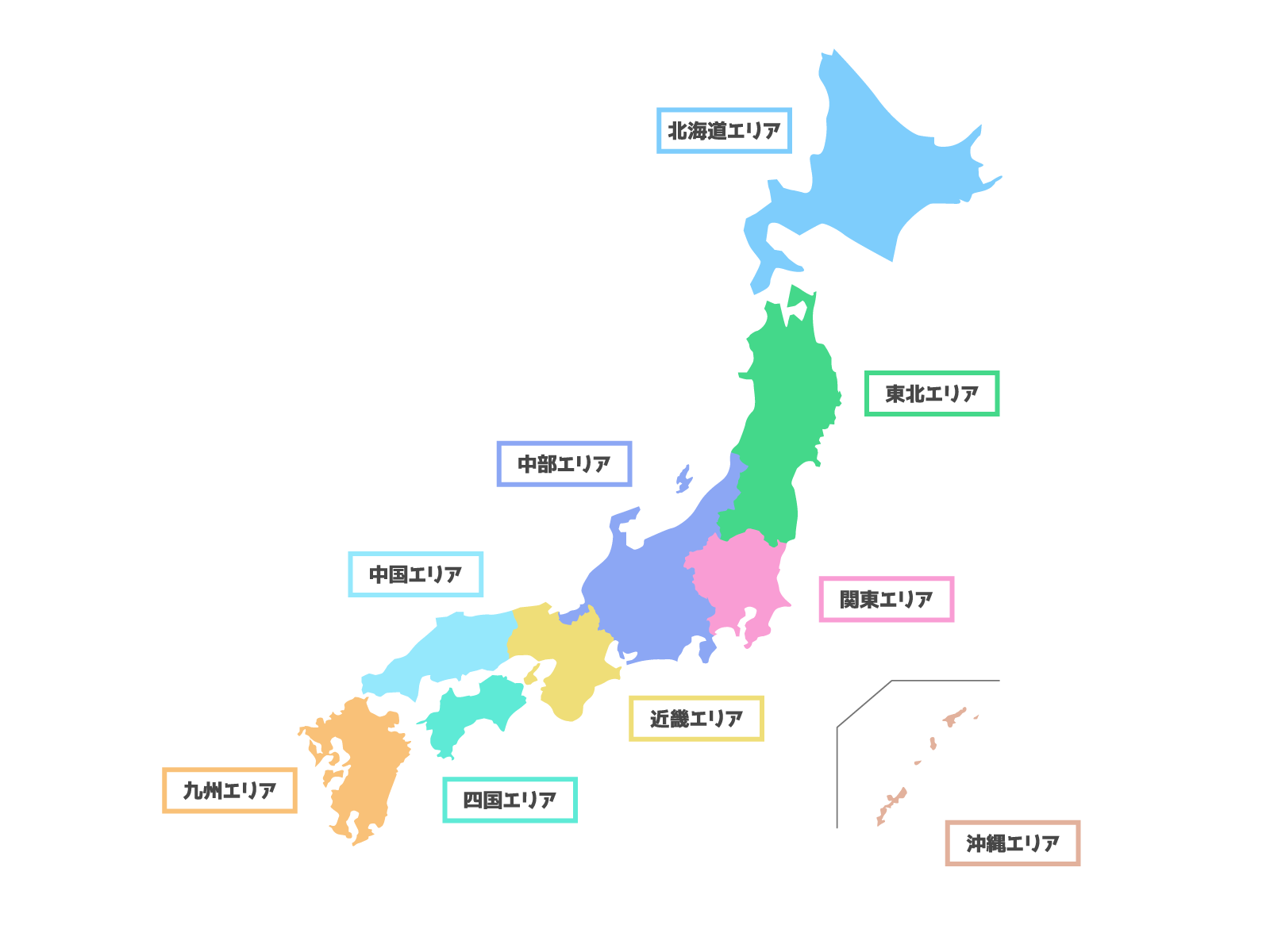
今回はillustACさんで公開されているtroccoさんが書いた日本地図を使わせてもらいます。
自分で書いた地図でもいいし、地図じゃない画像でもクリッカブルマップは作れます。
押す部分のパスは閉じている必要があります。

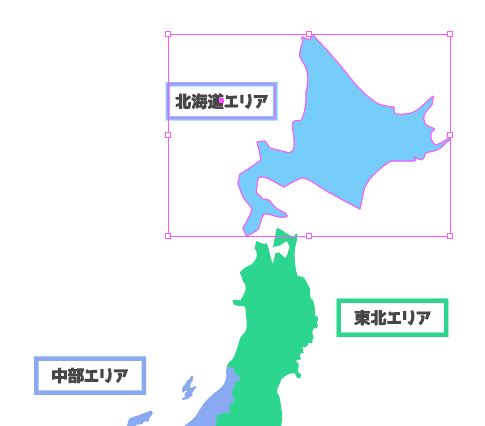
さて、開いたら、押す部分の図形をクリックします。
例えば中部エリアのように、佐渡ヶ島と本州部分とに別れていても、shiftを押しながら両方を選択すれば、両方とも同じリンクに飛ぶようになります。
今回の例では、北海道の地図の部分と、「北海道エリア」と書いてあるテキストの部分を選択しました。

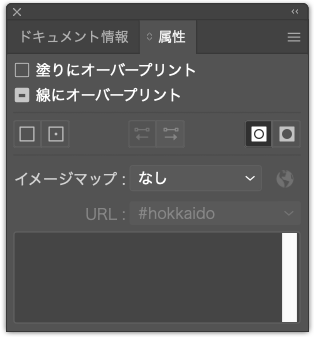
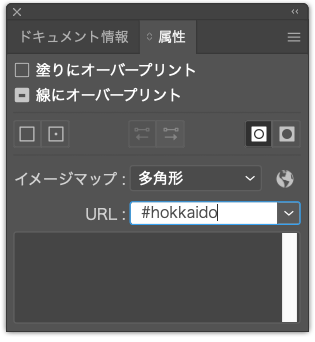
押す図形を選択したら、上部のメニューから「ウィンドウ」→「属性」にチェックを入れて「属性」パネルを出してください。

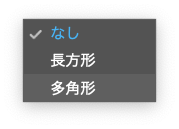
「属性」パネルの「イメージマップ」のところが最初は「なし」になっていると思います。

ここを「多角形」に変更してください。
次に「URL」のところにリンク先URLを入れてください。

絶対URLでも相対URLでも大丈夫です。
「../」とかも使えます。
ただし、日本語対応できませんので、アルファベット表記にするよう注意してください。
日本語を入れると、この部分が「???」という表記に化けてしまいますので、リンクが効かなくなります。
また、あとで修正することは可能ですが、すべて「???」になってしまうと修正が困難になりますので、わかりやすいアルファベットを記入するようにしたほうが良いです。
後はこれをほかの地域でも繰り返すだけです。
今回は紹介用にテストで作ってるだけなので北海道地区だけで次に進みます。
すべてのクリックする図形に「属性」が設定できたら、画像と座標情報を含むHTMLを書き出します。
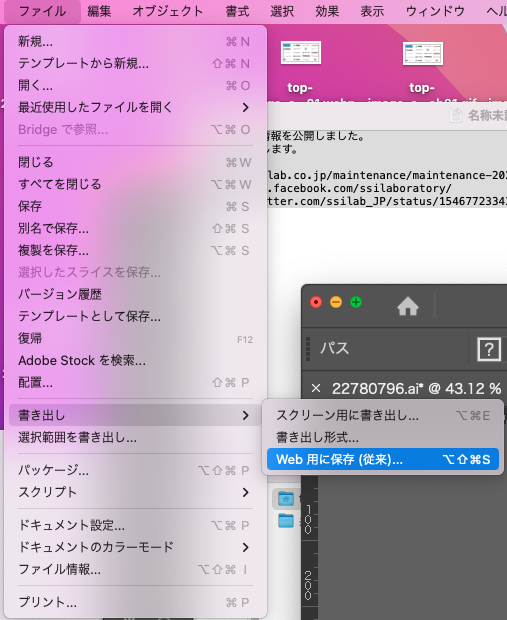
いつもWEB用画像を書き出すときに使っている shift + option + command + s(あるいは上部メニュー「ファイル」→「書き出し」→「Web用に保存(従来)」)を押します。

「Web用に保存」画面が開いたら、左下の「プレビュー」を押します。

するとデフォルトに設定しているWEBブラウザが開いて、地図が表示されていると思います。
実際にこの地図はクリックして動作を確認することができます。

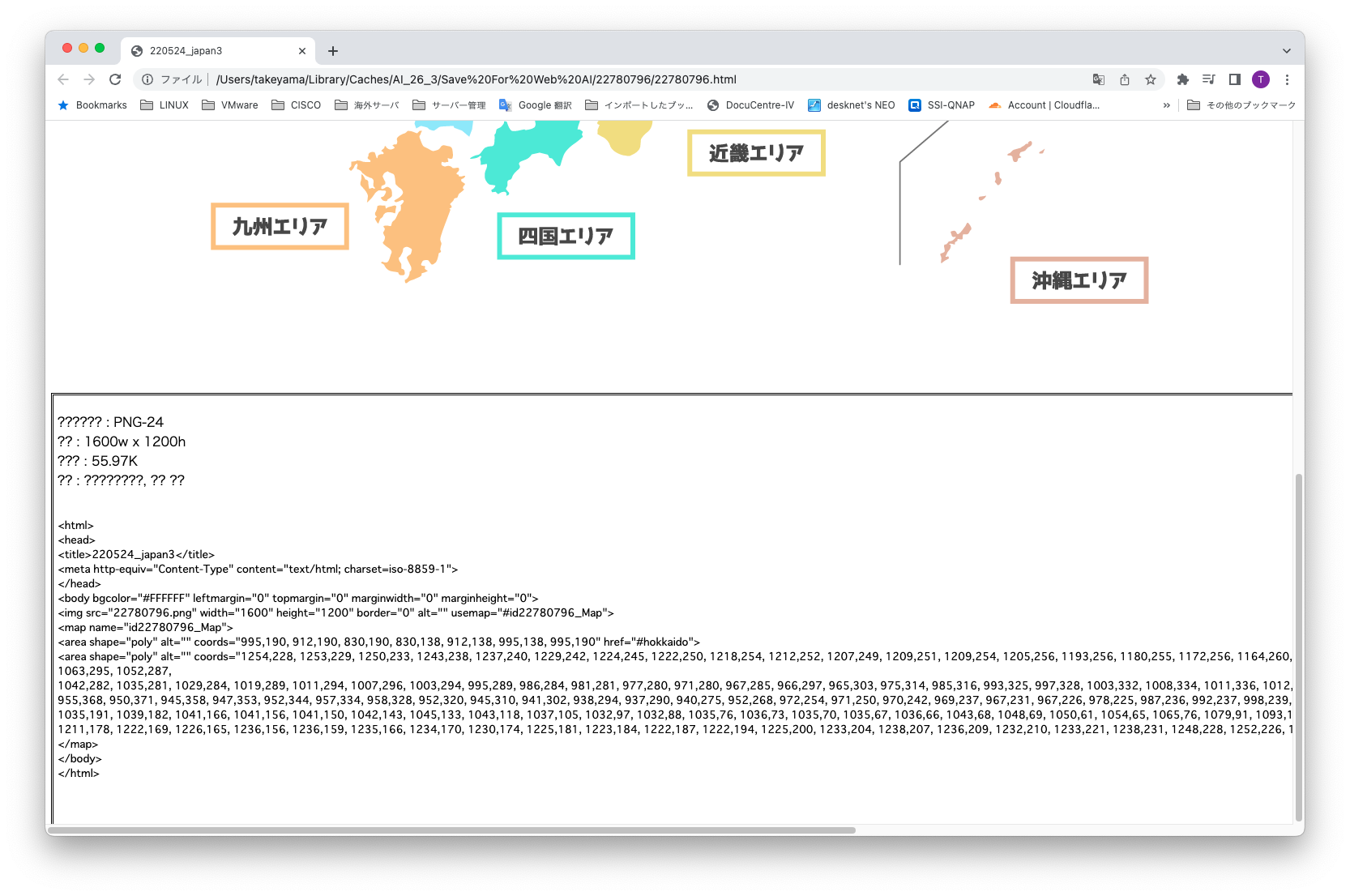
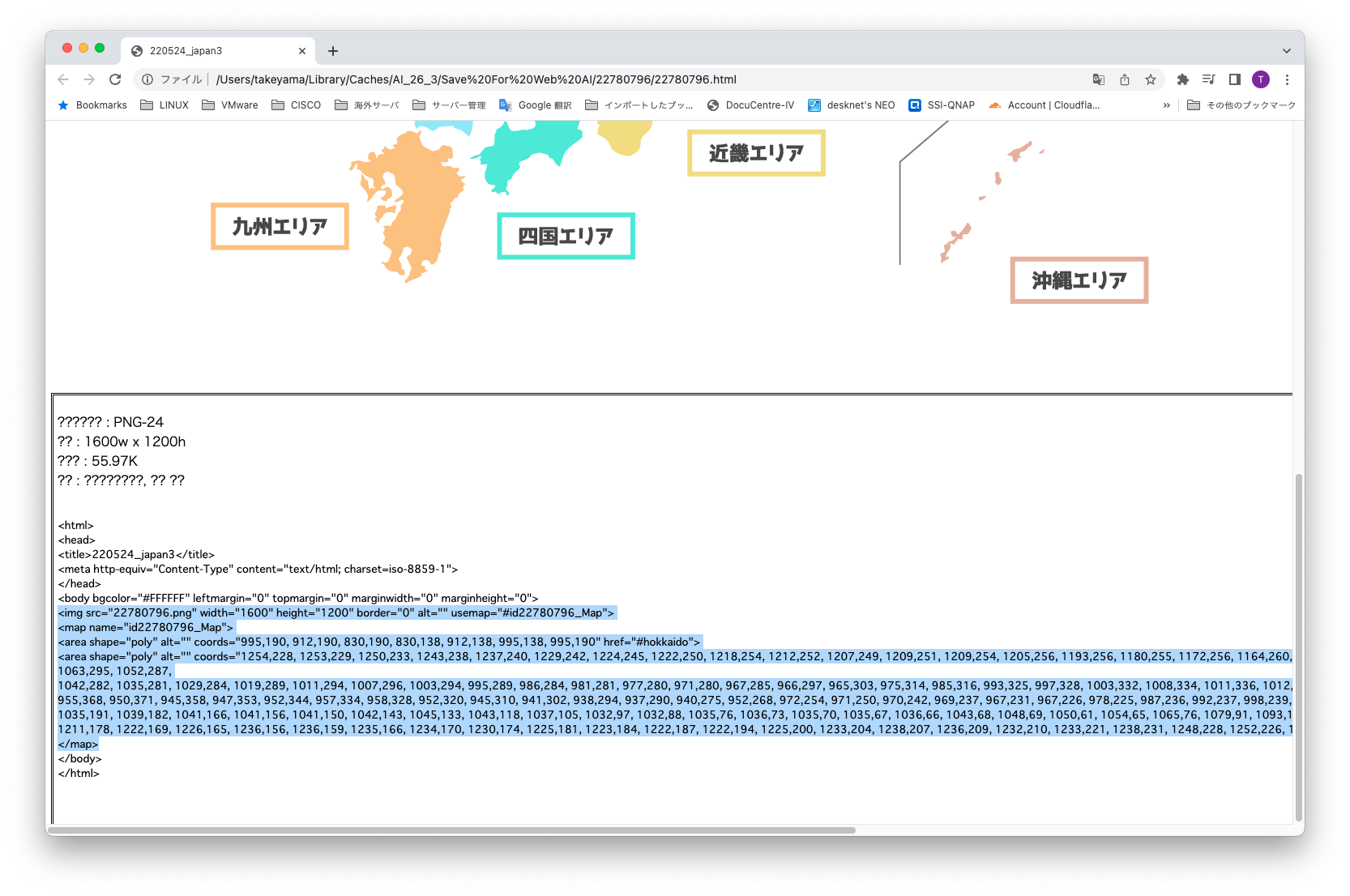
この下の方にこの地図のHTMLが表示されています。

このうち、「<img src=”…」から「</map>」までをコピーしてテキストエディットか何か、使い慣れているテキストエディターに貼り付けてください。

サイトのページのファイルやWordPressの編集画面に貼り付けちゃってもいいかもしれません。
<area>というタグが見えると思いますが、これがクリックできる領域を示すタグです。
areaタグの中に「coords=””」というオプションが見えると思いますが。これがその座標です。
複雑な図形になればなるほどこのオプションの数字も複雑になるというわけです。
このareaタグの中に「href=””」という見慣れたオプションがあります。
これはaタグのhrefと同じでリンク先になります。
ここに先程イラレの属性で指定したURLが入っているわけです。
また、コピーしたソースの先頭にimgタグがありましたが、これが地図の画像になります。
この後画像をWEB用に保存しますが、その画像を格納したURLに変更する必要があります。
では画像を書き出しましょう。
いつもどおり「Web用に保存」の右下の「保存」押して画像をWEB用に書き出します。
保存形式や画質などは適宜調整してください。

書き出した画像ファイルをWEBサーバーにアップロードしたら、そのURLを(相対でも絶対でも可)先程のコピーしたソースのimgタグのsrc=””のところに書いてください。
これ失敗するとクリックはできるけど地図の絵は見えないことになります。
imgのURLを変更したらこのファイルをサーバーにアップロード、WordPressだったらページを公開すれば、クリックできる地図の出来上がりです!
ちなみにこれはデスクトップのブラウザを使った場合のみ正確に動作します。
なぜなら、スマホで表示させたときに画像が縮小されますが、クリックエリアの座標情報はそのままだからです。
ですが心配しないでください。
レスポンシブ対応してくれるjQueryがあります。
WordPressの場合
WordPressだったら以下のコードをfunction.phpに書いてください。
add_action( 'wp_enqueue_scripts', 'rwdimagemaps_enqueue_scripts' );
function rwdimagemaps_enqueue_scripts() {
wp_enqueue_script(
'rwd-image-maps',
'https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js',
array( 'jquery' ),
'',
true
);
$src = "jQuery('img[usemap]').rwdImageMaps();";
wp_add_inline_script( 'rwd-image-maps', $src );
}
通常のHTMLの場合
ベタ打ちのHTMLだったら書き込む箇所は2箇所です
まず<head></head>の間に以下を記述。
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js"></script>
</body>の直前に以下を記述
<script>
$('img[usemap]').rwdImageMaps();
</script>
htmlベタ打ちの場合は検証していないので、うまく動かなかったらすいません。
さあこれでレスポンシブ対応したクリッカブルマップが完成しました。
下のサンプルをPCやスマホで実際に触ってみてください。(押せるのは北海道エリアだけです。)

北海道!
では。