【WordPless】簡単に要素にアニメーションする

先日お客様から「サイトの見出しとかがバシューンって動くやつにしたいんじゃあ」(本当はもっと上品な言い方です)というご依頼を受け、納期も差し迫っておりましたのでできるだけ簡単に、それでいてリッチで確実な動作のCSSアニメーションの方法を施しましたので今回はそのご紹介です。
※いつものことですが本内容の実行に際して発生したいかなる責任も負うものではありません。実行は自己責任でお願いします。
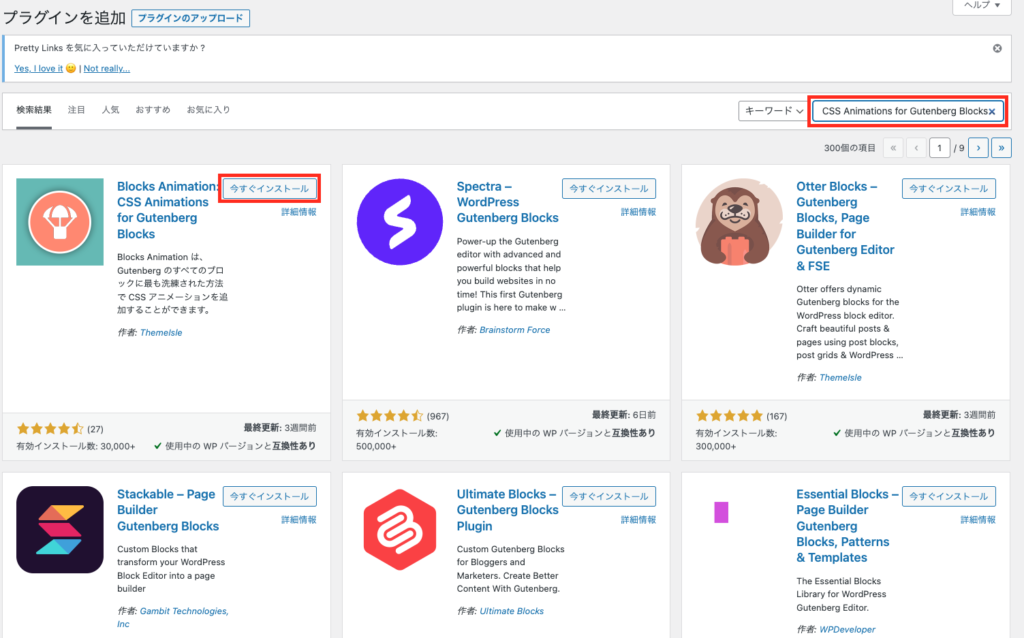
今回使ったのは「Blocks Animation: CSS Animations for Gutenberg Blocks」(長いな!)というプラグインです。
WordPressコンパネのプラグイン新規追加の画面から「Blocks Animation: CSS Animations for Gutenberg Blocks」と検索してインストールし、有効化してください。
インストールしたあとに、面倒な設定画面はありません。
Gutenbergで作成した要素に対して直接、どのようなアニメーションを実行するか設定するだけですので、直感的で簡単です。
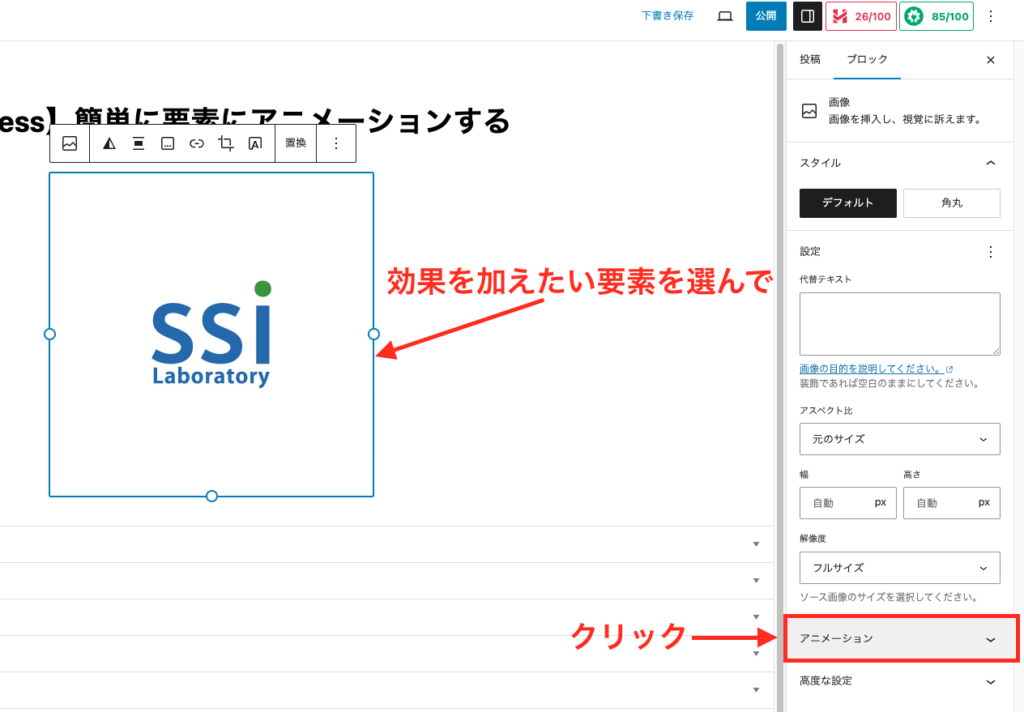
ではこのブログで実際に画像にアニメーション効果を加えてみましょう。
アニメーションさせたい要素をクリックします。
右のメニューに「アニメーション」という項目がありますので、クリックして設定していきます。
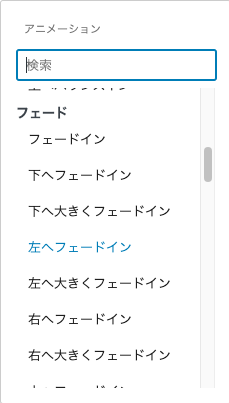
最初は「アニメーションなし」になっていますのでお好みのアニメーション効果を選びます。
今回は「左へフェードイン」にしてみます。
もうこれだけで要素へのアニメーション効果の設定は完了です。
他にも色々設定できますので、お試しいただければと思います。
非常に簡単ですが、動作も軽快ですし、変に引っかかったりとかもありません。
細かい設定もできるのでなかなかおすすめなプラグインだと思います。
では。